
Back to search
Rethinking your UIs for Pega 7: Using Floats
December 13, 2013 | 07:56
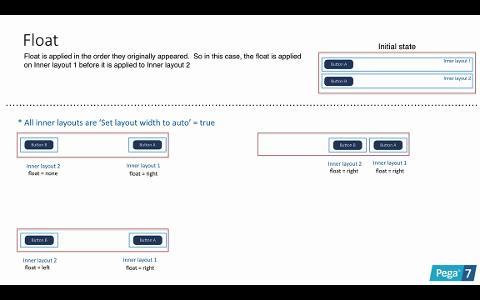
Floats are a simple but powerful feature of dynamic layouts. Floats allow a dynamic layout to float left or right without changing the dynamic layout itself.
Vinay Kamath, User Interface Product Manager, explains what a float is and how to use the float property with dynamic layouts.
A float allows you push an element to the left or right, allowing other elements to wrap around it. It will move as far left or right as its container allows. In Pega 7, the Float setting allows you to float any dynamic layout. A floating element doesn't resize, it simply moves. This is very useful in creating responsive page elements, particularly headers, which can resize without hiding content.
This video teases apart many of the subtleties of using floats.