Updating skins in Reporting
In Pega 7, you can format and style the Report Browser, Report Editor, and Report Viewer using PRPC skins. This lets you customize the appearance of these interfaces to suit your product needs.
You may want to customize the skin, and therefore the display, of these interfaces for two reasons.
- You want to change the formatting of reports to conform to your organization's style standards. For example, AcmeBank might have a corporate color palette which they strictly enforce for all their web applications.
- You may want to continue to use a pre-Pega 7 version of the Case Manager portal. Some formats used in the Pega 7 skins are not present in previous versions of the Case Manager portal, so if you want to use the older portal you may need to adjust some formats in order to improve the appearance of the Report Editor and Report Viewer.
If you have created custom skins for earlier versions of the Report Editor and Report Viewer, reports may not appear as you expect them to in Pega 7:

To resolve this issue, change your skin rule to point to Pega 7 rules, following the suggestions below.
Updating skins for the Report Editor and Report Viewer
If there is only a small discrepancy between the result you desire and they way reports display after you have upgraded to Pega 7, you could simply update your current custom skin. However, that involves copying a lot of formatting from the new Pega 7 skin into the custom skin. Therefore, Pegasystems strongly recommends that you begin by copying one of the existing Pega 7 skins, and then customize it to suit your needs.
Follow these steps:
- Locate and open the pyEndUser71 skin rule.
- Save a copy of the rule as pyReportingSkin. You must use this name as this is the skin referenced by the Report Viewer and Report Editor harnesses.
- Make any customizations you need to make on pyReportingSkin.
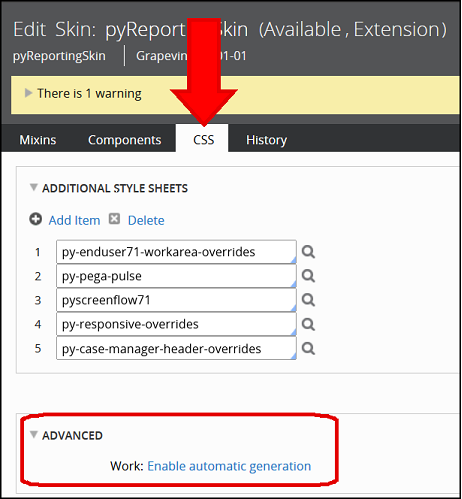
Do not simply copy and paste from your existing custom CSS rule, as this will duplicate some code and could cause display problems. - Expand the CSS tab and click Enable automatic generation.

- Save your rule.
The skin rules need to be generated into CSS instances of the Rule-File-Text class. This happens at runtime by default. By clicking Enable automatic generation you cause the generation of the CSS instances immediately, in the RuleSet where you saved the copy of the skin. This lets the Report Viewer and Report Editor use the revised skin and style immediately.
